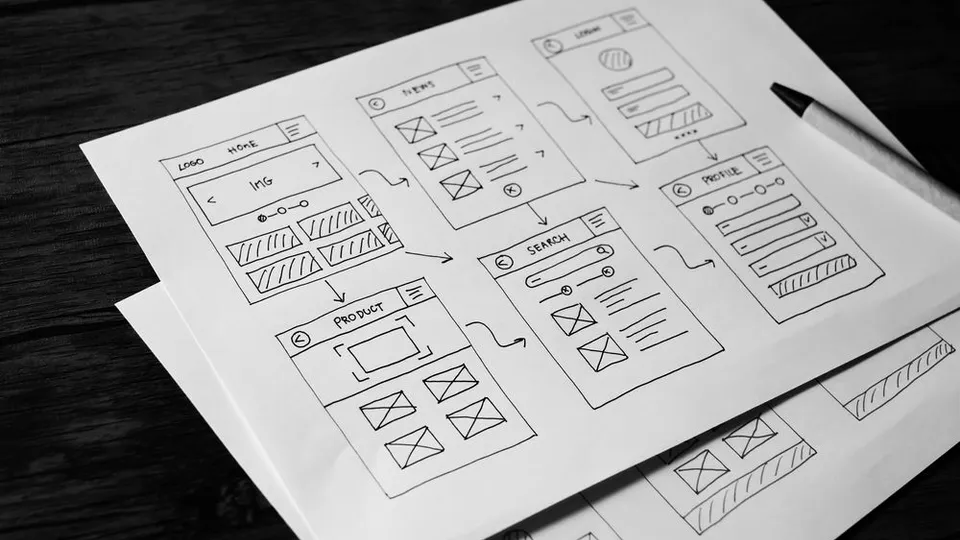
Mengenal Wireframe, Kerangka dalam Desain UI/UX
16 January 2023Penulis Muhammad Ananda Faris (Web UI/UX Designer)
Editor Jessica Patricia (Content Marketing)

Related Articles

Transformasi Pemasaran Proyek Konstruksi dengan AR/VR
Hadirkan visualisasi proyek yang lebih nyata melalui AR/VR

MU Membership: Kunci Komunitas Fans yang Solid
Bangun loyalitas & interaksi fans MU dengan Loyalty Program

Tingkatkan Aksesibilitas Melalui UX Design
Buat layanan digital publik lebih efisien dengan UX Design

Motion & Micro-Interactions untuk UX Mobile
Buat desain interaktif lewat motion & micro-interactions